安装jdk1.7
下载jdk-7u79-linux-x64.tar.gz至/usr/local目录,解压并创建软连接:
tar -zxvf jdk-7u79-linux-x64.tar.gz
ln -s jdk1.7.0_79 jdk在/etc/profile中增加环境变量:
export JAVA_HOME=/usr/local/jdk
export CLASSPATH=./:$JAVA_HOME/lib:$JAVA_HOME/lib/tools.jar
export PATH=$JAVA_HOME/bin:$PATH重新打开shell,输入“java -version”,如下图所示,说明jdk1.7安装成功。

安装Maven
- 下载apache-maven-3.3.9-bin.tar.gz至/usr/local目录,解压并创建软连接:
tar -zxvf apache-maven-3.3.9-bin.tar.gz
ln -s apache-maven-3.3.9 maven - 在/etc/profile中增加环境变量:
export M2_HOME=/usr/local/maven
export M2=$M2_HOME/bin
export PATH=$M2:$PATH - Maven默认本地库地址是用户目录下的.m2/repository,可以通过修改用户目录下的.m2/settings.xml或Maven安装目录下的conf/settings.xml来修改本地库地址:
\<localRepository>/usr/local/maven/repo\</localRepository>
.m2/settings.xml优先级高于conf/settings.xml,.m2/settings.xml适用于某个用户,conf/settings.xml适用于所有用户。
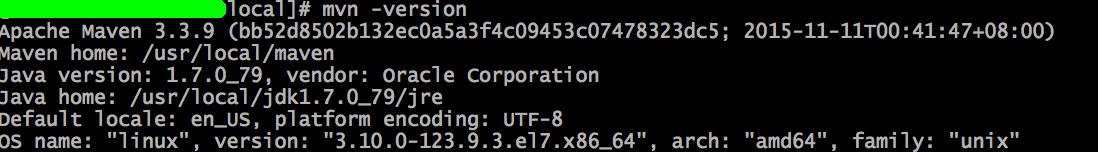
- 重新打开shell,输入“mvn -version”,如下图所示,说明Maven安装成功。

安装Git
直接使用yum方式安装:
yum install git
安装后输入“git”,如下图所示,说明Git安装成功。

安装启动Jenkins
下载Jenkins.war,可以将该war包置于Web应用容器(如Tomcat)的应用目录下,通过Tomcat启动Jenkins,也可以直接使用“java -jar”启动Jenkins,使用Jetty作为Web应用容器。
启动前,需要在/etc/profile增加Jenkins的环境变量:
export JENKINS_HOME=/usr/local/jenkins
使用如下命令启动Jenkins:
nohup java -jar /usr/local/jenkins.war &
Jenkins默认使用8080端口,在浏览器下打开如图所示:
配置Jenkins
- 配置用户登录
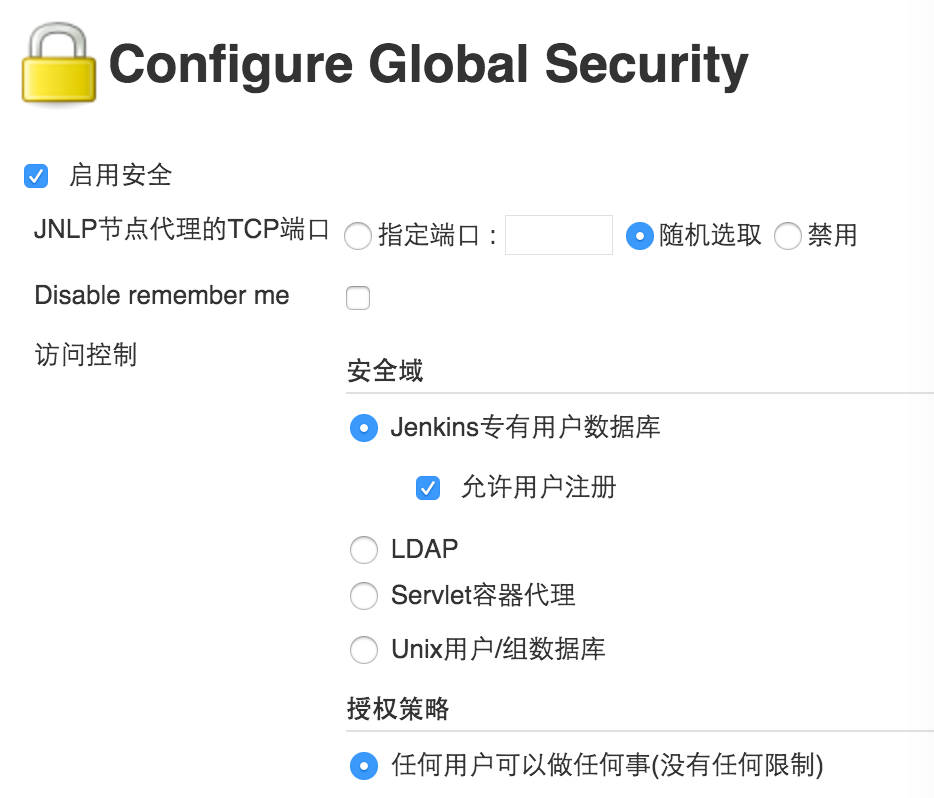
在“系统管理->Configure Global Security”中设置“启用安全”,如图所示:
安全域可以选择“Jenkins专有用户数据库”,并允许用户注册。
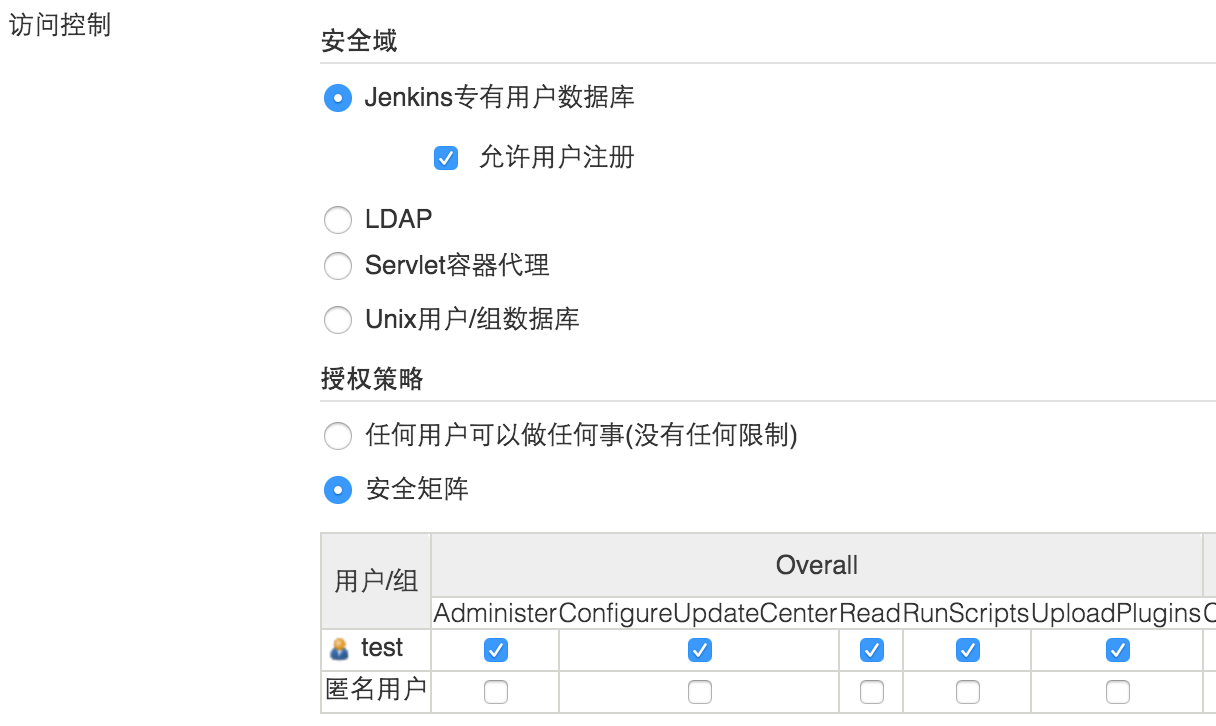
保存后页面右上角会出现“注册”选项,注册用户后再进入“系统管理->Configure Global Security”,设置用户的授权策略,如图所示:
授权策略可以选择“安全矩阵”,取消匿名用户的所有权限,为“test”用户赋予所有权限。 - 安装Git插件
Jenkins默认没有安装Git插件,可以在“系统管理->管理插件”中选择Git插件进行安装,如图所示:
- 配置jdk和Maven
在“系统管理->系统设置”中配置jdk和Maven,如图所示:

自动构建和部署项目
web-test是一个Java Web项目,使用Maven构建,代码托管在GitHub上,使用Jenkins进行自动构建和部署。
- 新建项目
选择“构建一个maven项目”,如图所示:
- Git配置
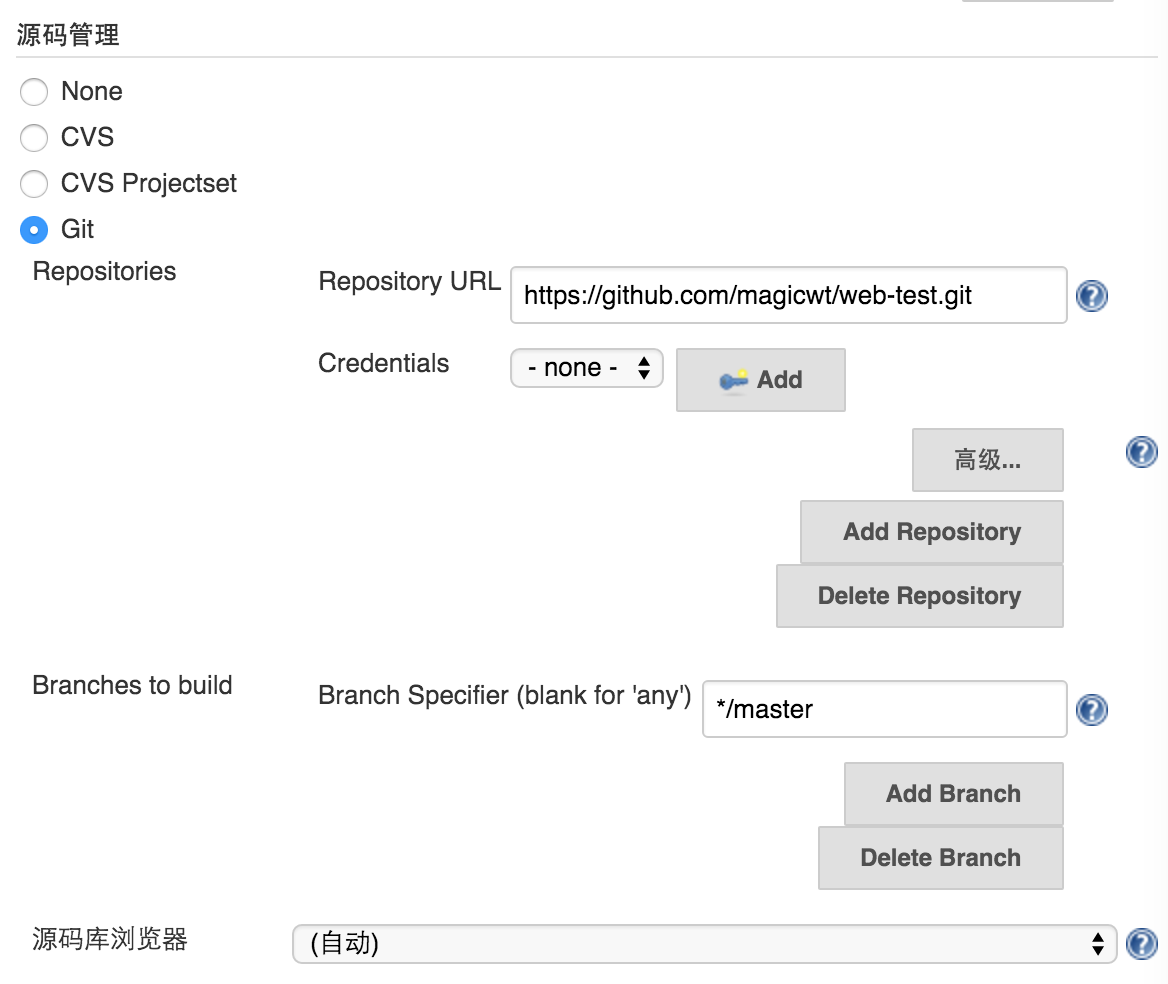
在“源码管理”中选择“Git”,并输入项目的GitHub库地址(事先需要将Jenkins所在服务器的公钥添加到项目的“Deploy Keys”中),如图所示:
Maven配置
在“构建触发器->Build”中设置Maven构建目标和选项,在“构建触发器->Post Steps”中设置构建成功后执行的Shell,Shell的功能是通过scp命令将war包拷贝至部署服务器,解压并重启Web应用进程,如图所示:
Shell代码如下,配置完成后,点击“保存”:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33!/bin/sh
hudson_basedir=/usr/local/jenkins/workspace/web-test/
module_name=web-test
war_name=test
ip=xxx.xxx.xxx.xxx
resin_sh=/usr/local/resin/bin/httpd_test.sh
webapp_dir=/opt/app
war_source=$hudson_basedir/target/$war_name.war
war_goal=$webapp_dir/$war_name.war
war_goal_dir=$webapp_dir/$war_name
user=root
function deploy(){
echo " ---------------------------- stop resin in ${ip} ..."
ssh ${user}@${ip} "$resin_sh stop";
while [ `ssh ${user}@${ip} " $resin_sh status | grep java.net.ConnectException | wc -l " ` = "0" ];do
echo "waiting for resin stop "
sleep 1
done;
echo "stop resin ok !"
ssh ${user}@${ip} "rm -rf $war_goal_dir*";
scp $war_source ${user}@${ip}:$war_goal;
ssh ${user}@${ip} "unzip -oq $war_goal -d $war_goal_dir ";
echo "start resin ..."
ssh ${user}@${ip} "$resin_sh start";
echo " ----------------------------- start resin ok !"
}
function main(){
deploy
}
main构建、部署项目
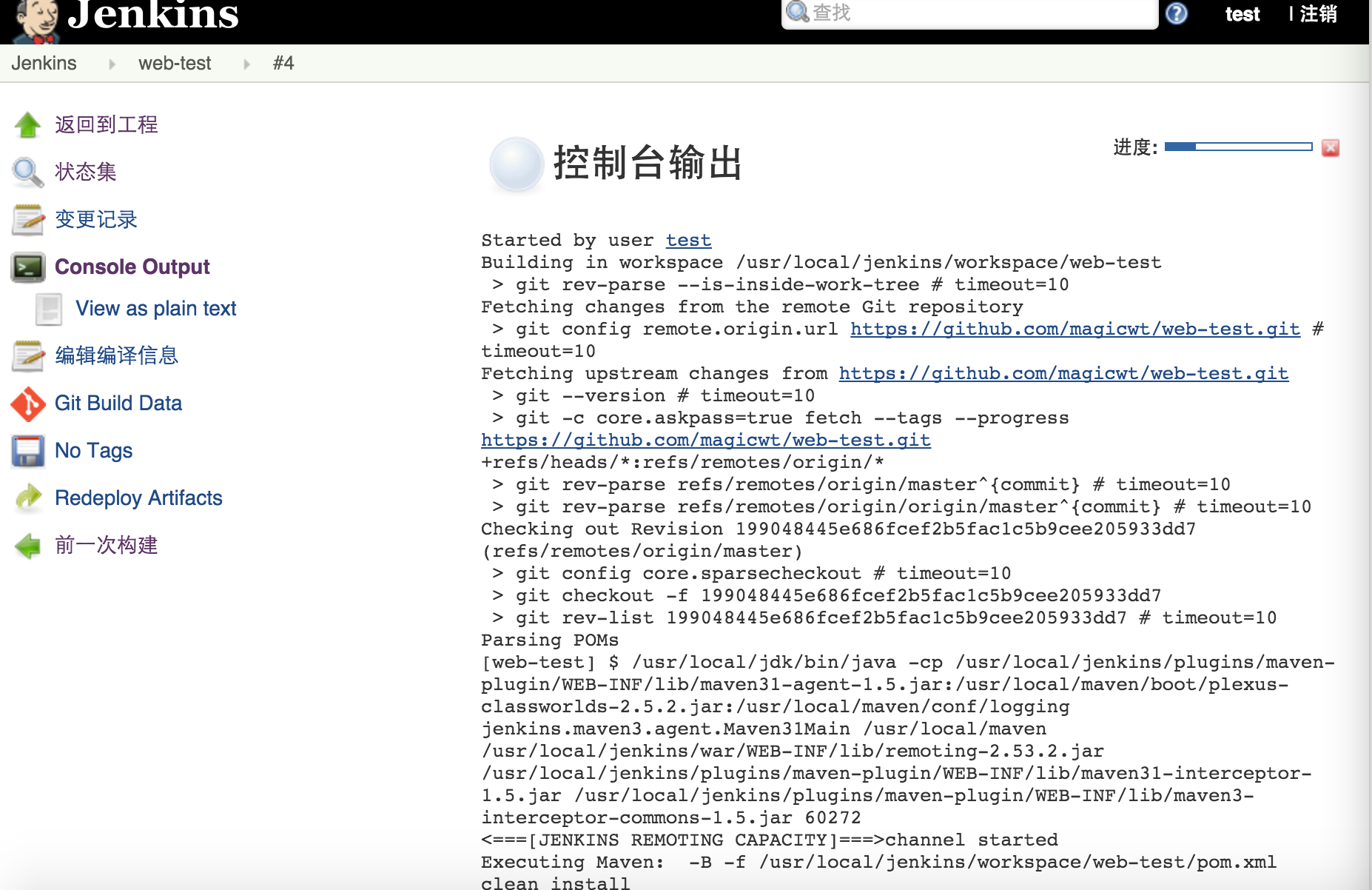
在项目中,点击“立即构建”,在“Console Output”可以实时观察构建、部署过程,如图所示:
构建、部署成功后,浏览器下访问Web应用,访问正常。